A Redesigned Login Experience for IX's New App
The Index Exchange (IX) login page acts as the front door for our customers and internal users. This was the first new customer-facing screen designed and released as part of the progressive roll-out of IX’s new web application.
As the first impression of IX's new application, I focused on creating a delightful experience for our users by stripping away what wasn’t working, optimizing what was, and introducing features to generate additional value for the business. In addition to an optimized login experience, the password reset workflow was completely redesigned to optimize for delight and user experience.
My Role
This project took place across the second and third quarter of 2019 at Index Exchange. During that time I collaborated with one product manager and a team of developers on the design, development, and implementation of my work. This included conducting a comprehensive research effort to identify best practices for both login and password reset user flows, as well as uncovering backend security requirements to satisfy internal compliance needs.
I identified areas of opportunity to improve usability, user experience, and the overall ease of use of IX’s new login experience and associated user flows. I iterated on both the login and password reset user flows including designs and password reset email to address these opportunities. Finally, I collaborated with my product manager to prepare epics and user stories, and I worked closely with the development team to ensure consistency and quality of the final product.
The Problem
Index Exchange needed a new login experience that would serve as their users' introduction to their new and improved web application. This meant creating a login page from scratch that evoked our new look-and-feel but also represented the maturity of the brand. Because the underlying infrastructure supporting our users' accounts was also in a state of transition this login page had to support accounts in IX’s legacy accounts system and accounts created on their new system.
The Vision
Delightful
Beyond just creating a great experience for our users, I saw this as an opportunity to bring the vision for design at Index Exchange to life. It’s no secret that many enterprise applications have a reputation for being ugly, and difficult to use. Nowhere is this pain felt more than in the advertising technology sector where design is often the last consideration but it is my belief that ad tech doesn’t have to be ugly or hard. This was the first user-facing opportunity to redefine that experience for our users.
Inclusive
I wanted our login page to do more than just help users access our application, I wanted it to help tell a story. I wanted to tell the story of the people that help make Index Exchange's products a reality for our customers. This meant finding a way to showcase the diversity of individuals from across the company.
Sustainable
I’m passionate about the Sustainable UX movement. Because we were planning to showcase people this meant using images. Images are one of the most bandwidth-intensive features you can include in a digital product so optimizing these images for file size would be important to minimize our carbon footprint for regular users of our login page.
The Process
I started by digging up a shelved project I had done two years ago that amounted to some UX quick wins or usability improvements for the existing login screen pictured above. The work I had done here primarily focused on improving the user experience of the password reset workflow by providing the user with clearer instructions, feedback, and error prevention/diagnosis.
I conducted a competitive analysis of the UI, visual, and brand experiences of other competing products. Next, I dug into the literature available on login and password reset user flows. My research eventually lead to security recommendations and guidelines for authentication and password reset which I leveraged to define our new user flows. Equipped with these user flows and UX best practices I was able to iterate on my initial designs to optimize usability on our login page and define a new password reset user flow that adheres to security best practices.
We decided on the use of images to help tell the story of the diverse humans behind the technology at Index Exchange. To make sure we did this right we collaborated with our marketing team to make sure our selection of photos was on brand and also truly representative of the diversity at Index Exchange.
The Insight
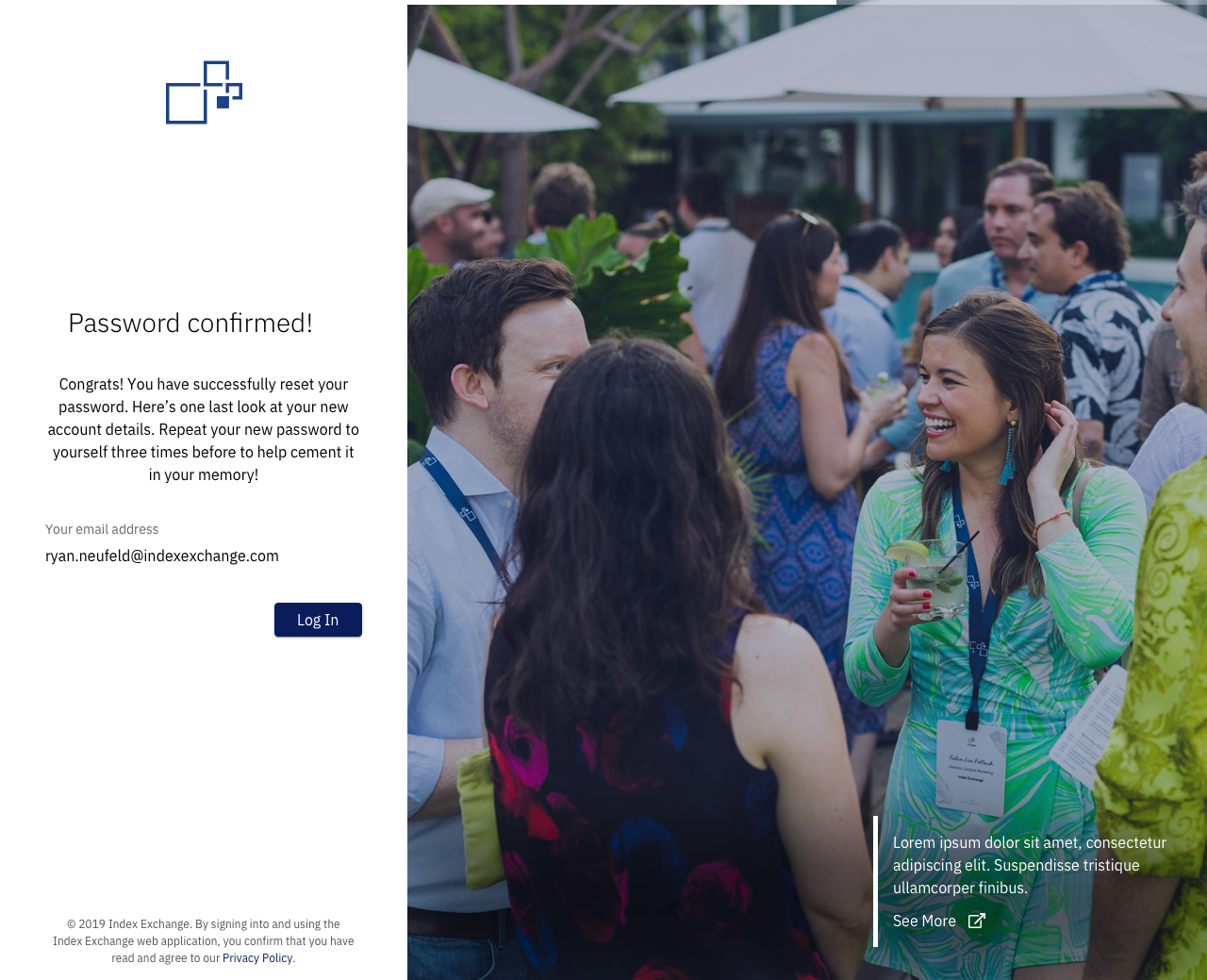
One of the early insights was that this login page would act as a bridge between both old and new account systems until migration to the new system was complete. It was also revealed that some of the proposed password reset improvements would need to be adjusted to accommodate the legacy systems until all accounts had been migrated to the new account infrastructure. Specifically the error diagnosis messaging on the username and password inputs, and the final state of the password reset workflow that revealed the users new password for improved user recall.
Detailed Design
Login Page
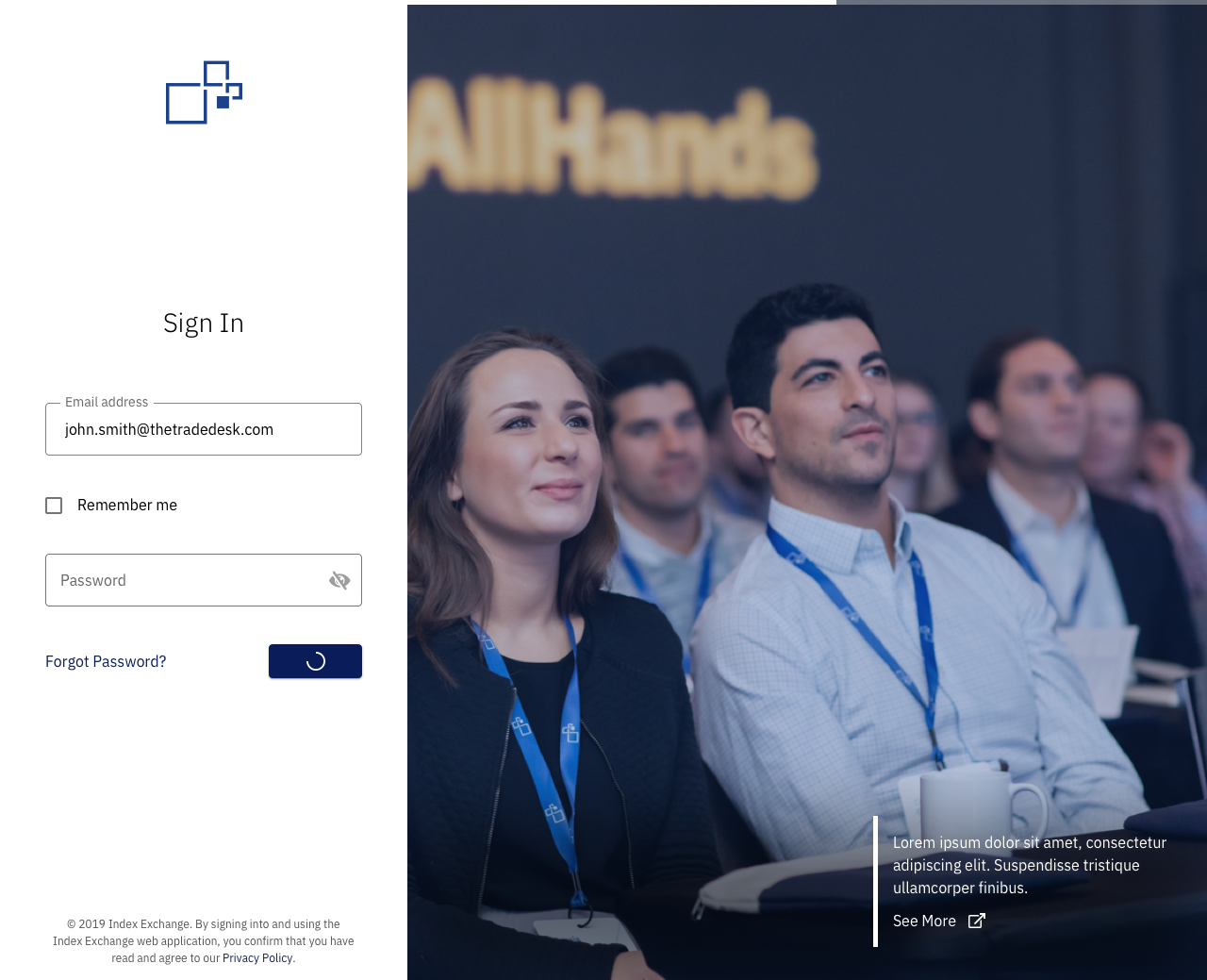
I gathered feedback throughout multiple rounds of paper prototyping, wireframing, and high fidelity prototypes to get my end result. My final iteration was focused on optimizing the look and feel of our new login page. I wanted a login page that was not only easy to use, but that also looked good. This meant implementing the styles from our new design system. Finally, I finished fine-tuning the content strategy for the photo carousel and promotional section to achieve the inclusive vision we set out for. Here's the beautiful design:
Photo Carousel
I decided that a photo carousel would be the best component to accomplish the goal of showcasing the diversity of the people behind the technology that services our clients. Our developers ended up using a third party carousel component that required a lot of attention to get working to the specifications I had originally laid out.
Showcase Section
During my design process, I developed an idea for a new section on the page to promote content external to the login page. I saw this as a great opportunity to collaborate with other stakeholders across the organization and help promote content such as the IX Knowledge Base of IX Insider Blog.
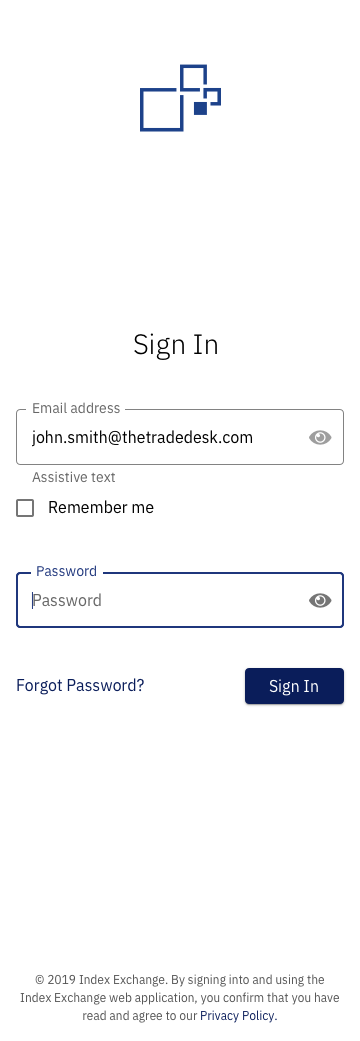
Responsive Web
The new login page would be optimized for responsive behaviour across all viewports to provide an optimal user experience for users on all devices. This was a first for IX since the majority of our products are designed desktop first with only some being designed for a fully responsive web experience.
Changing Your Password While Logged In
During implementation, a last-minute request was made to add a 'change password' feature that would allow users that were already logged into our new application to change their password. This presented some challenges due to the bare-bones state of the application post-login and consequently required some creative problem-solving.
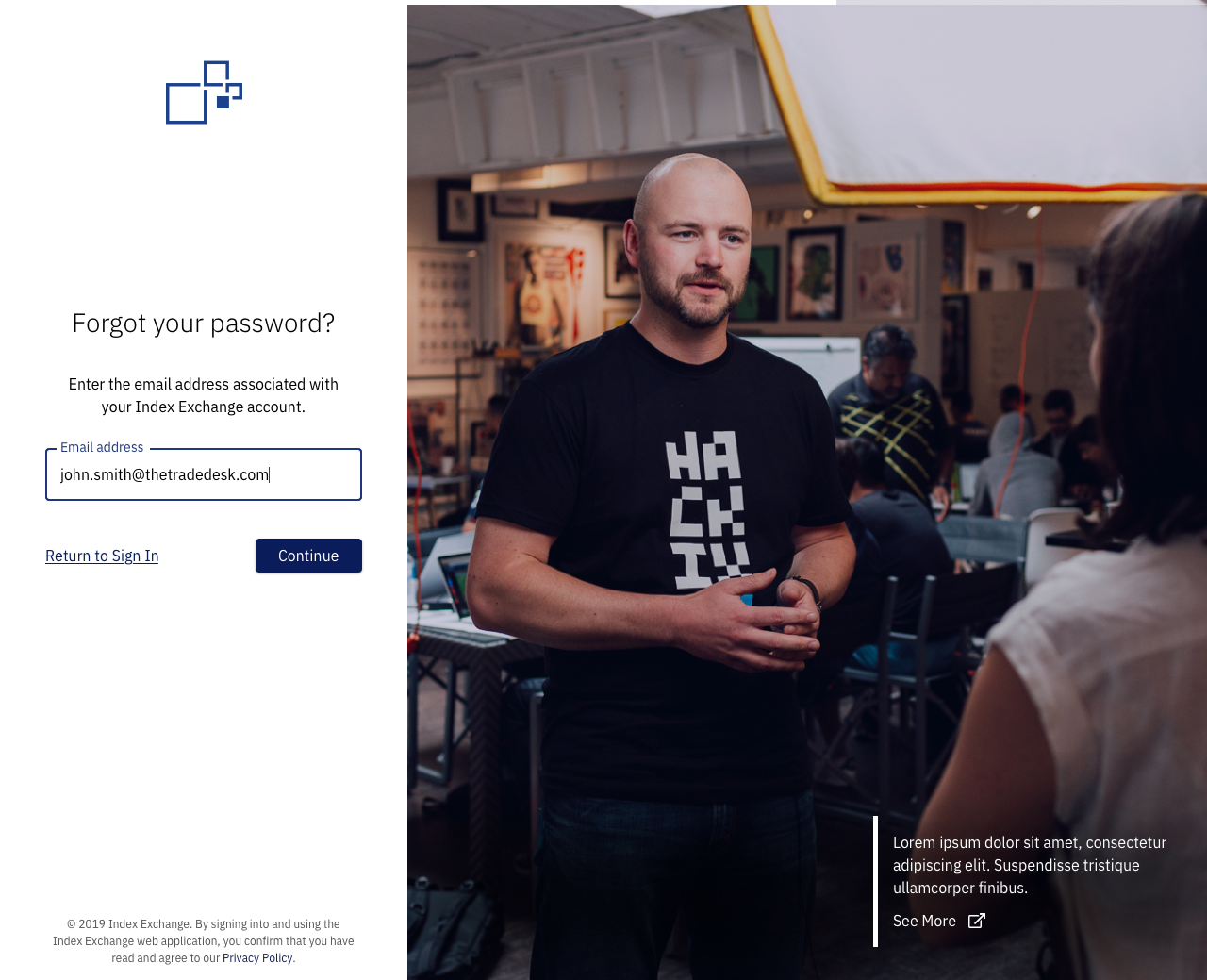
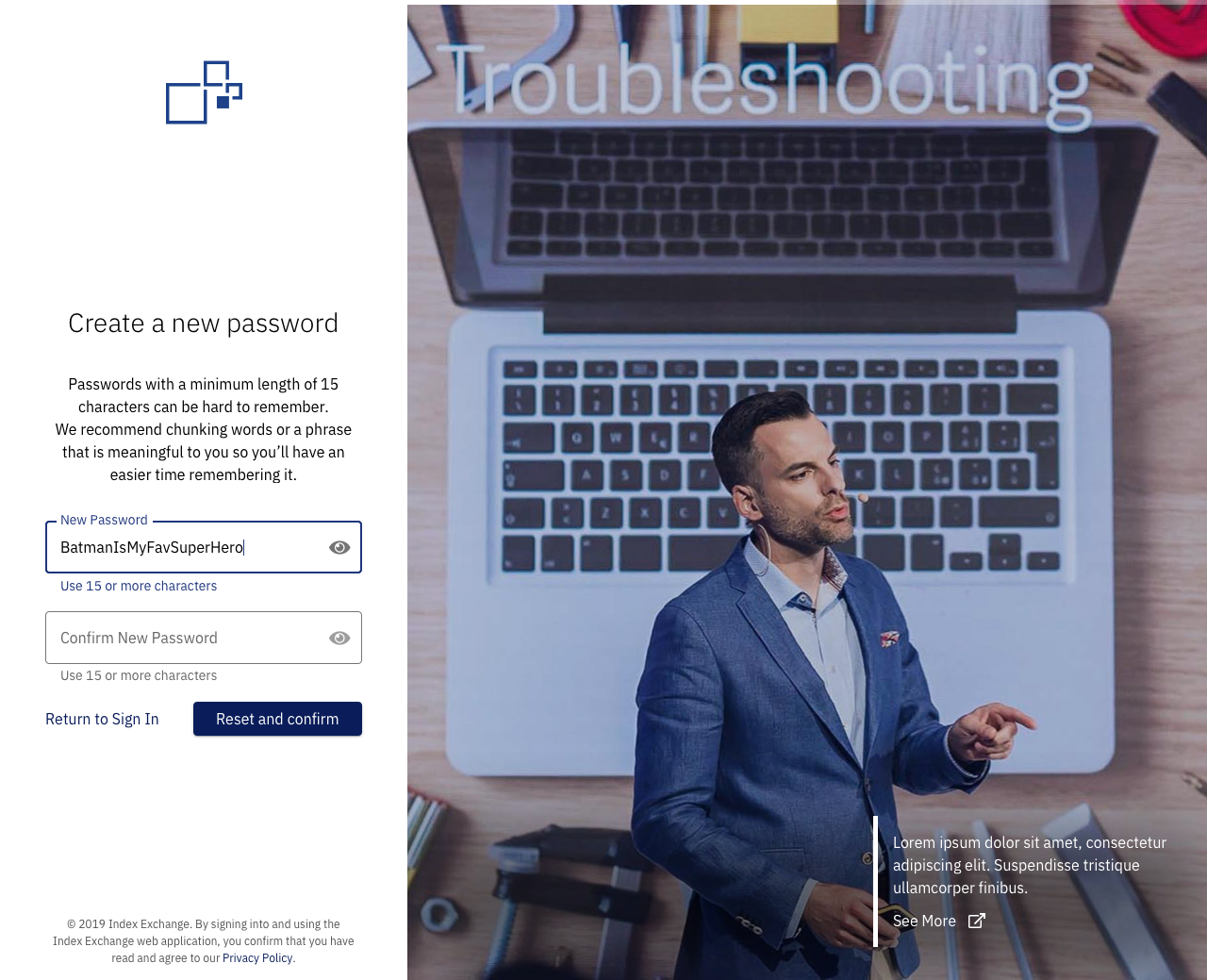
Password Reset
For Password Reset I focused on optimizing an implementing many of the process and user experience improvements from my previous work and research. The design underwent many changes as I attempted to maintain the spirit of the design I had proposed while addressing the security concerns raised by technical stakeholders. Finally, I spent a lot of time optimizing the user experience for password retention and recall through the use of passphrases and other behavioural nudges to encourage users to create and remember strong passwords.
One of the biggest pain points I discovered about our existing password reset flow was the email received by users. The copywriting was technical, and users were required to manually copy a token from the email into a text field on the password reset page. So I rewrote the copy making it shorter, more accessible, and aligning it to our voice and tone guidelines. Additionally, I successfully advocated for the removal of the old ‘token’ that was provided in the email and simply provided users with a link that would bring them to the password reset page to finish the process.
New Password Reset Email
Name: Index Exchange
Subject: Reset your Index Exchange password
Sender: > > > > > > ixapp@indexexchange.com
Hi > > > > > > {{name}}> > > > > > ,
We received a request to reset your password for your Index Exchange account. If you made this request, click the link below and follow the instructions to reset your password. This link is only valid for the next hour.
Reset your password: > > > > > > {{ reset_url }}
If you did not request a password reset, please ignore this email or contact your Index Exchange representative if you have questions.
Thanks, The Index Exchange Team
Old Password Reset Email
Name: Index Exchange
Subject: Forgotten Password
Sender: ixapp@indexexchange.com
Dear > > > > > {{name}}> > > > > ,
We have received your request to reset your password. Your password reset token is:
{{ token }}
To reset your password:
- Enter the token above in the box on your browser, or visit > > > > > {{ reset_url }}
- Enter your new password.
- Hit submit and your password will be updated.
Note that this token will be valid for one hour from the time you initiated the reset request. Please complete the process within that time. If more than one hour has passed and you still wish to reset your password please initiate a new request.
If you did not initiate this request, please contact your Index representative immediately.
Thank you for working with Index Exchange.
Sincerely,
Publisher Support Index Exchange
Production/Implementation
I worked closely with engineering team members on the implementation and QA of the new login page. Although the production version does not exactly reflect my final designs due to time constraints and limited resourcing, the product still reflects the design direction and provided significant value to our users. Check out the live login page here if you haven't already.
The Impact
A Login Page That People Enjoy Using
Thanks to the effective collaboration between design, product, and our development team we managed to produce a modern, responsive, and inclusive login page supporting the needs of the business and reflecting the design vision for the future of the company. A survey sampling users satisfaction with the new login page resulted in a positive rating and overall increase in perceived satisfaction with the login experience. Additionally, the IX Knowledge Base experienced an increase in traffic since the launch of the new promotional section on the login page.
Challenges
The primary challenges I faced on this project were as follow:
- This was the first user-facing project that leveraged our new IX Design System. I had a lot to learn and it had to be good.
- The image carousel was a surprisingly difficult feature to get alignment on, particularly the content strategy for the images. It took on its own meaning to every stakeholder involved but at the end of the day, we were subject to our marketing and communications department.
- Getting the password reset email update implemented proved to be a bureaucratic nightmare due to the number of legacy systems involved.
- Features like the indeterminate progress bar being cut due to limited time and resourcing.
What I Learned
First Impressions Matter to the User. Get Them Right.
A login page seems simple on the surface but can be more complex than one might think. Providing users authentication and the ability to reset their password is the bare minimum users expect but, in today’s world users expect more of the experience. Even on a project focused on creating a delightful experience it can still be difficult to sell design-focused features that generate the desired result for the project.
Finally, as one of the first user-facing projects built leveraging our new design system I learned that first impressions matter. Get them right.
Made in 🇺🇸 with ☕️🥃❤️