IX Pattern Library
A UI Audit, Patterns, Guidelines, and Styles
Index Exchange’s web application used highly inconsistent web elements and patterns that were being supported by developers with limited front-end development experience. In an attempt to improve this situation I conducted a heuristic evaluation and UI audit that led to the creation of a pattern library that acted as a precursor to the completely separate and new IX Design System.
This is my story of creating the Index Exchange Pattern Library to support product development teams in maintaining what is now known as the legacy web application and building better products so that the product design team could free up resources to start designing and building a new more modern app and IX Design System to support it.
My Role
This project was executed in two phases. Phase 1 took place from June 2017 to August 2017, and Phase 2 took place from March 2018 to May 2018. I acted as the Product Design Lead for the project across both phases. I worked with the one other designer to audit our application, create a new UI library in Sketch, and document our patterns in a publicly available site. I also worked with one UX developer to implement a series of UX improvements to create a more consistent experience for the Index Exchange web application based on our newly codified patterns.
The Problem
The Product Design team inherited the Index Exchange application in January 2016. This was the equivalent of digging up a time capsule and being able to examine what’s inside, but do little else other than dust off and restore some artifacts. We also knew we had to start designing a completely separate, brand new application using different technology but we didn't have the bandwidth to do that and support the existing application. We wanted to distill and understand the scope and complexity of our design patterns so that we could identify areas of opportunity to improve usability and consistency across our existing products, and apply lessons learned to the brand new application we would eventually be designing.
The Approach
Phase 1: UI Catalog, Front-End Improvements, and Heuristic Evaluation
During Phase 1 I facilitated a UI cataloguing effort and heuristic evaluation with two other product designers, and a UX developer. After completing the heuristic evaluation I synthesized the results to create a list of recommendations to improve the experience of our bootstrap application with a focus on high-value violations. I then worked closely with my UX developer (Martin Laws) to assess, design, implement, and QA a list of recommendations to improve both the design and front-end code base of our application.
Phase 2: UI Audit, Pattern Library, and Sketch Library
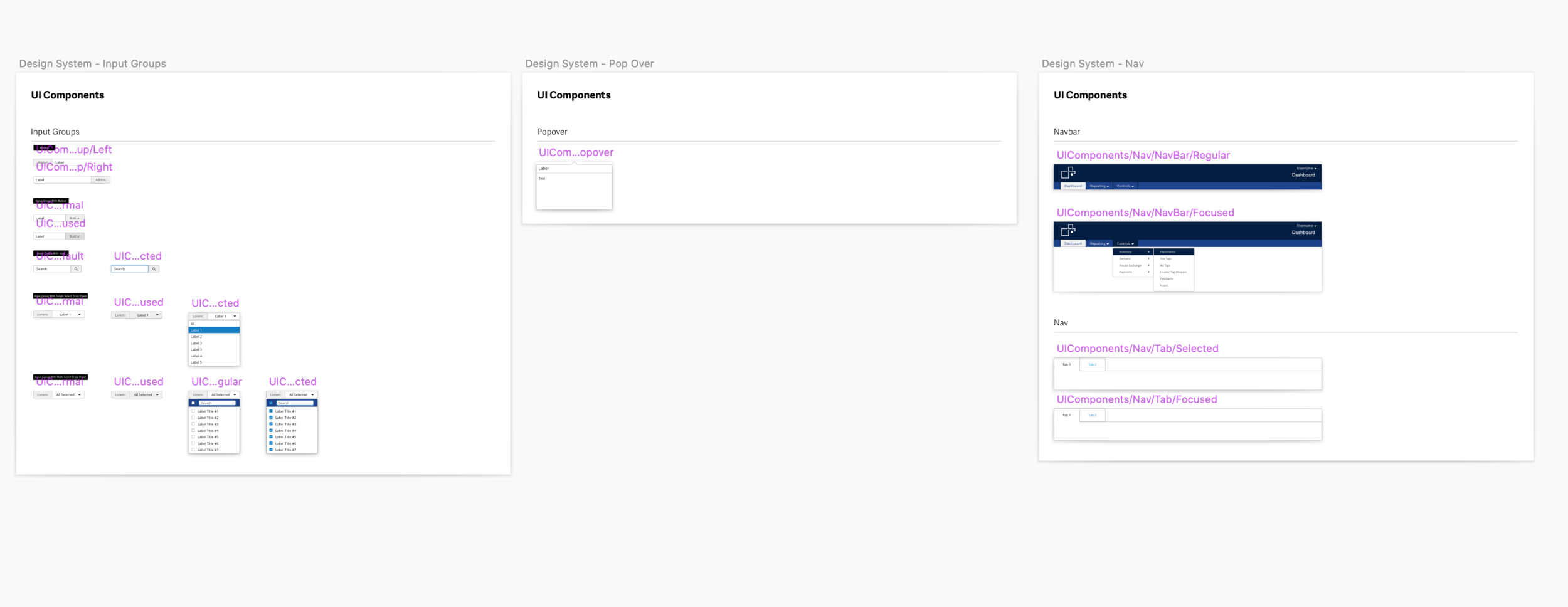
During Phase 2 I lead a comprehensive follow-up UI audit aimed at identifying duplicate development effort in UI elements across the application. In parallel to this effort, I lead the product design team through a process of defining standard UI patterns for every UI element in Index Exchange’s web application. Once these UI patterns were decided I lead the creation of a web-based pattern library documenting these standards. During this phase, I worked with one other product designer (Philippe Jean) to generate all visual artifacts and copywriting. Finally, we identified a third-party tool to collaboratively build, and host our pattern library.
The Discovery
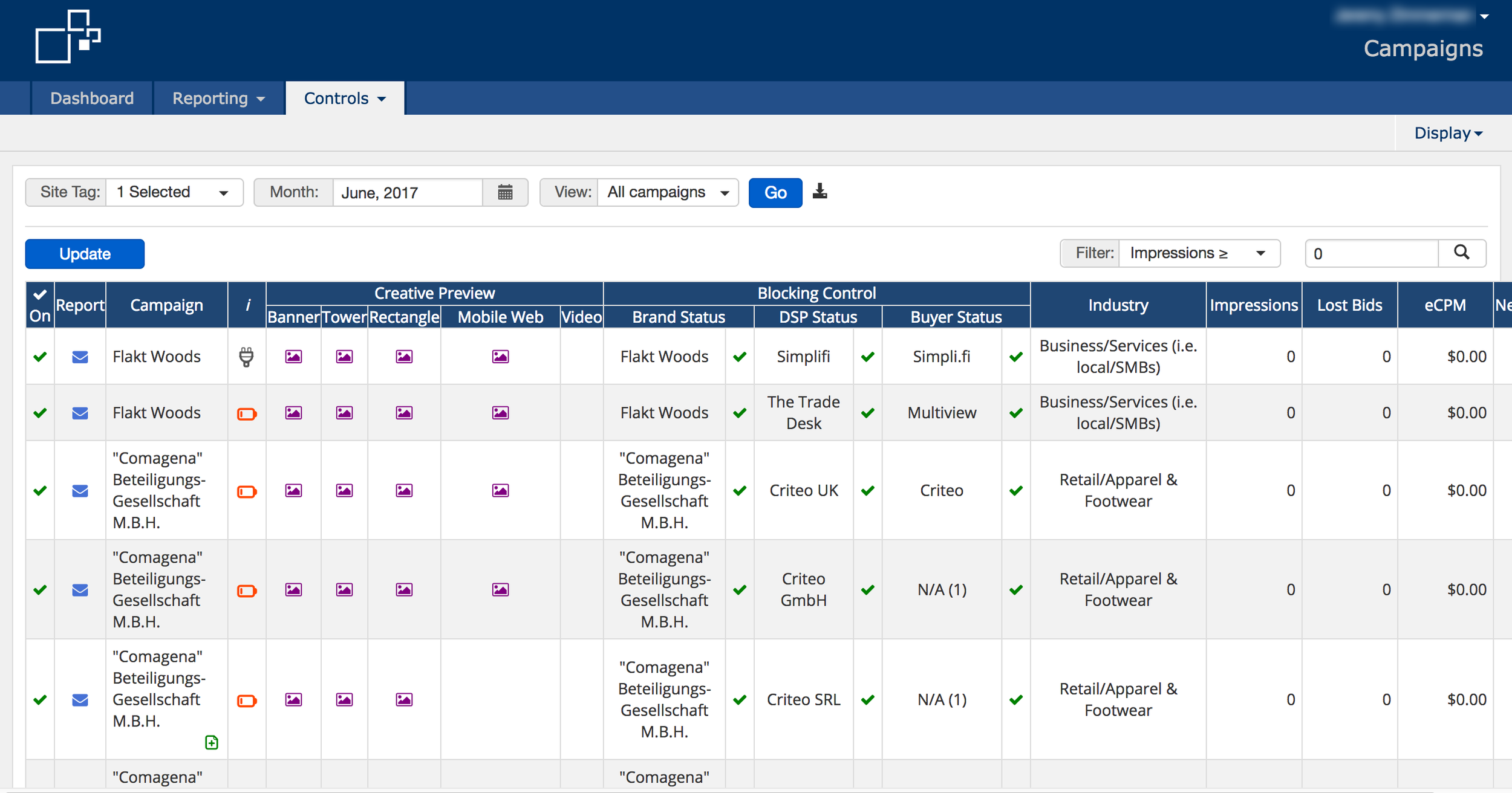
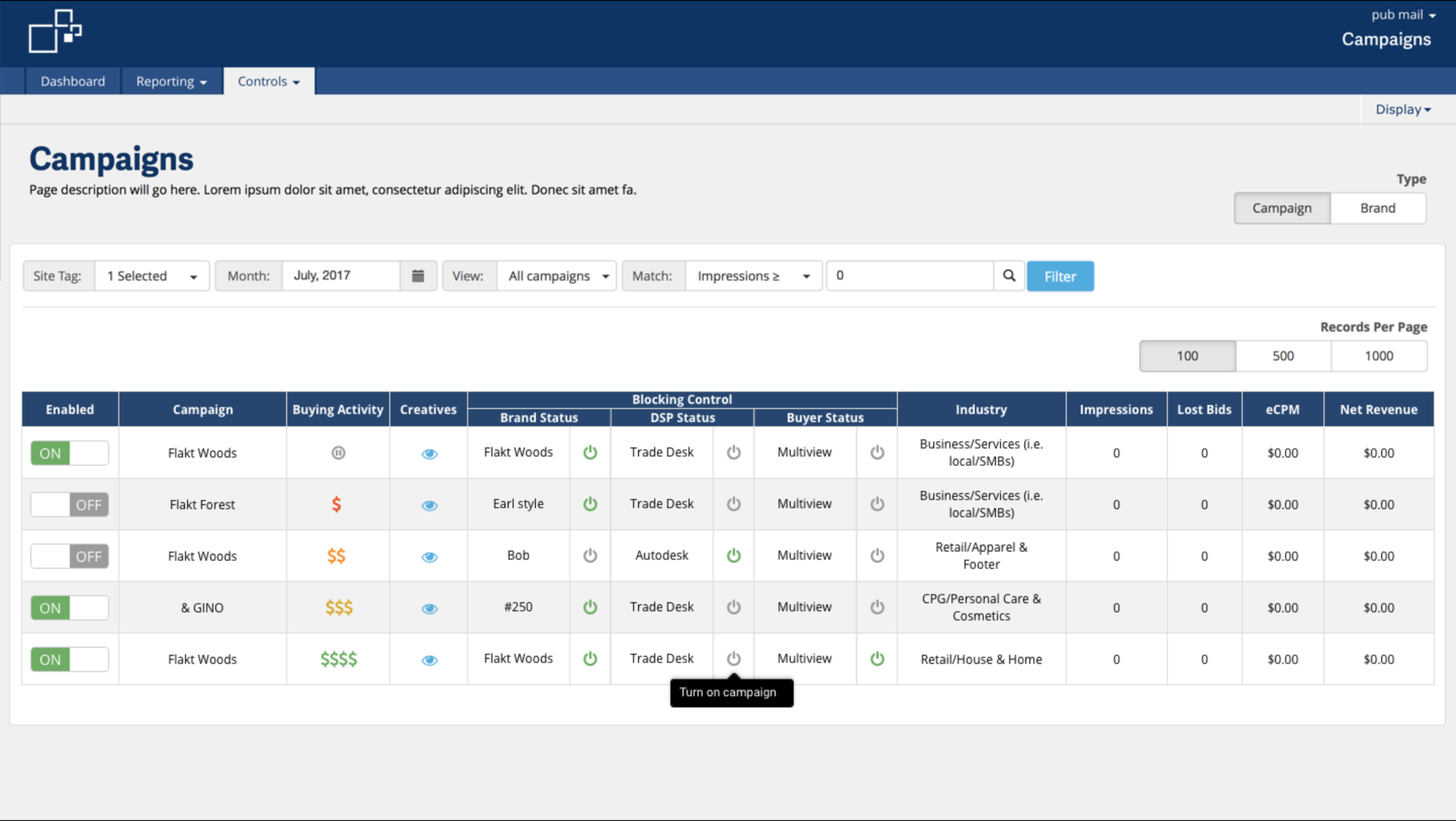
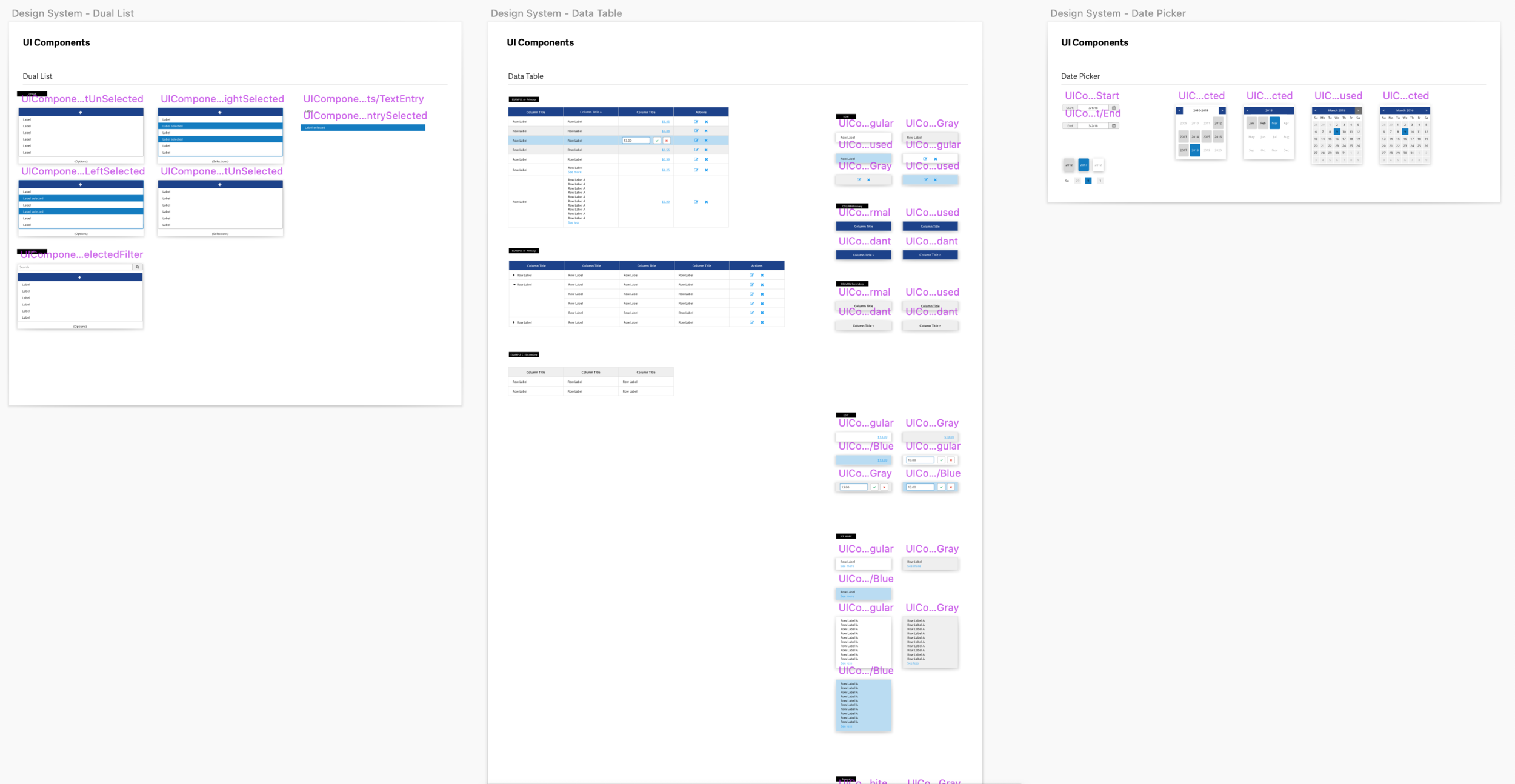
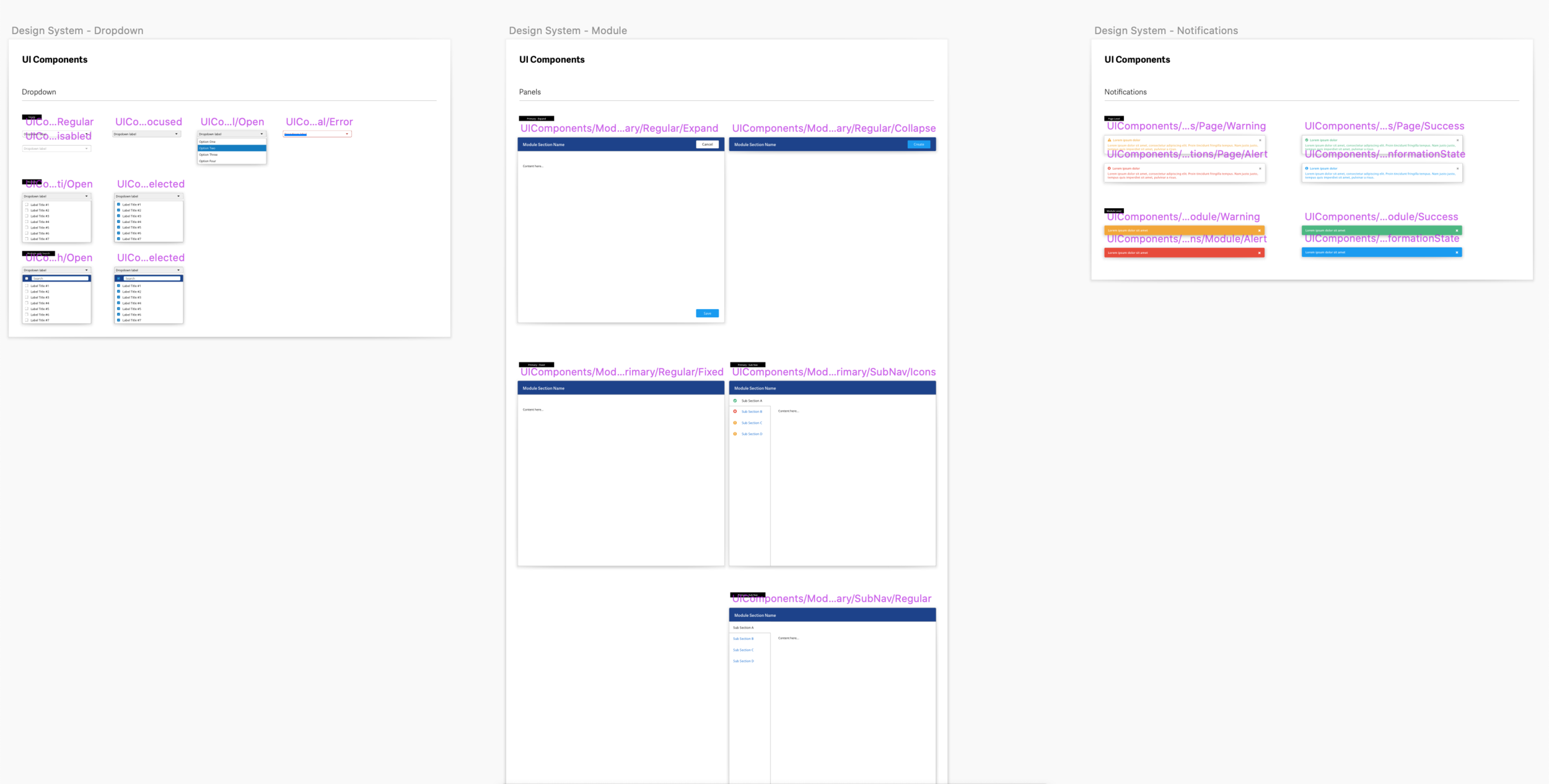
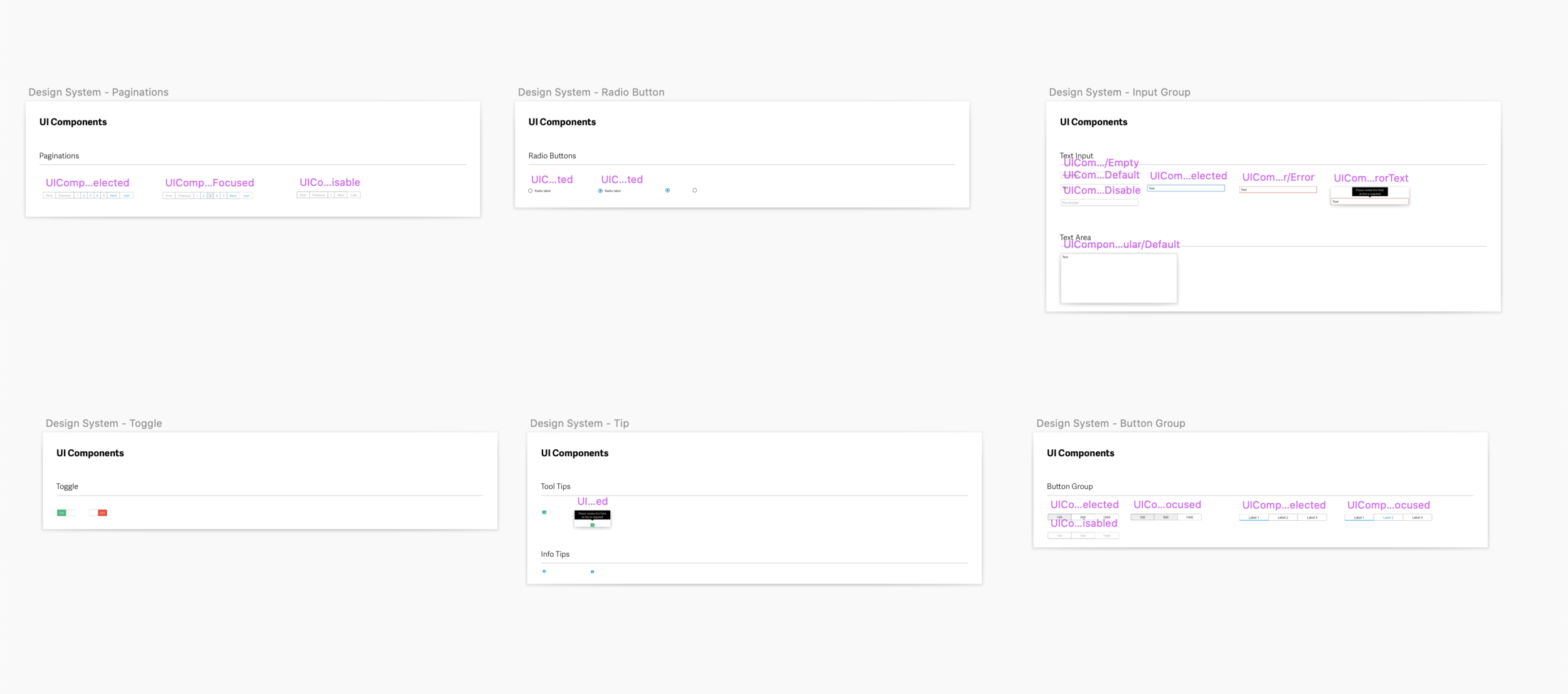
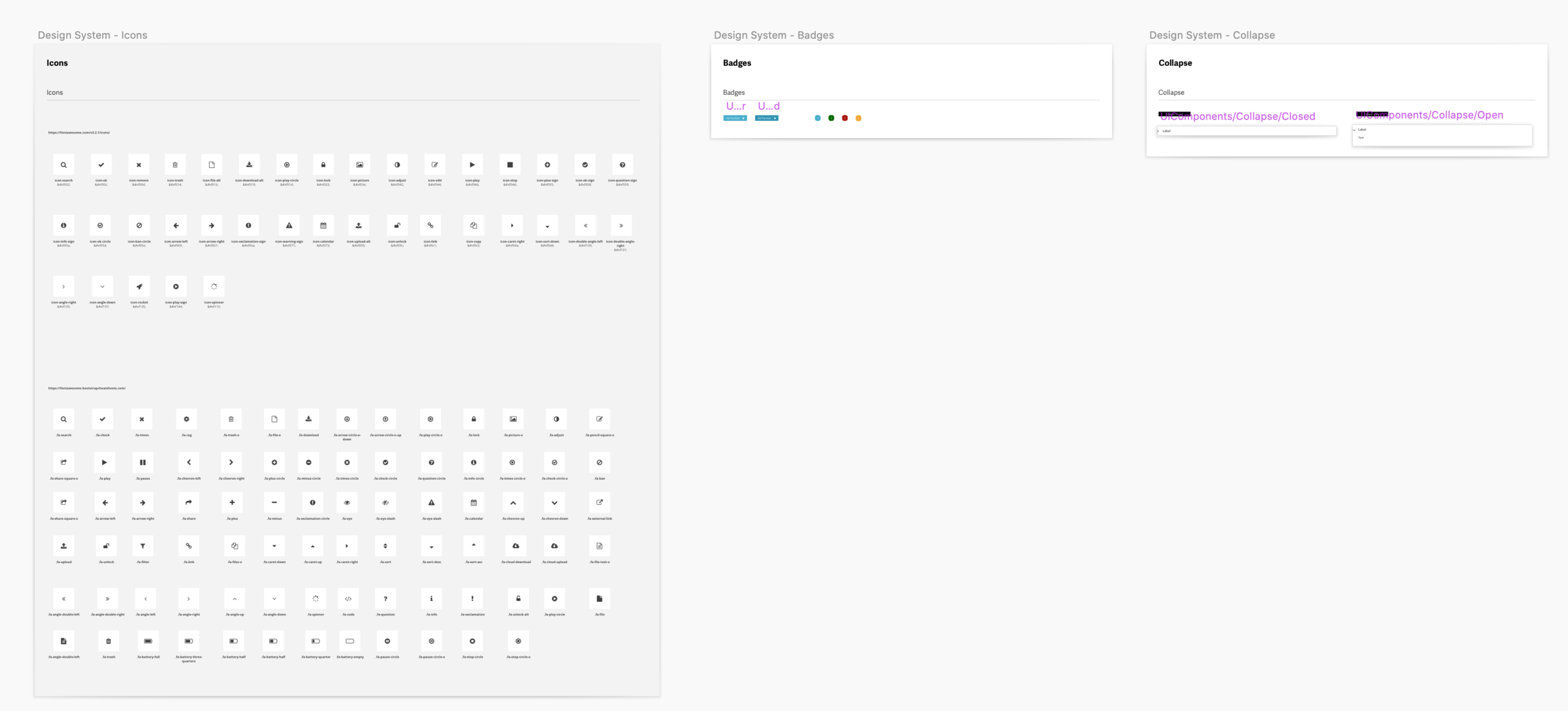
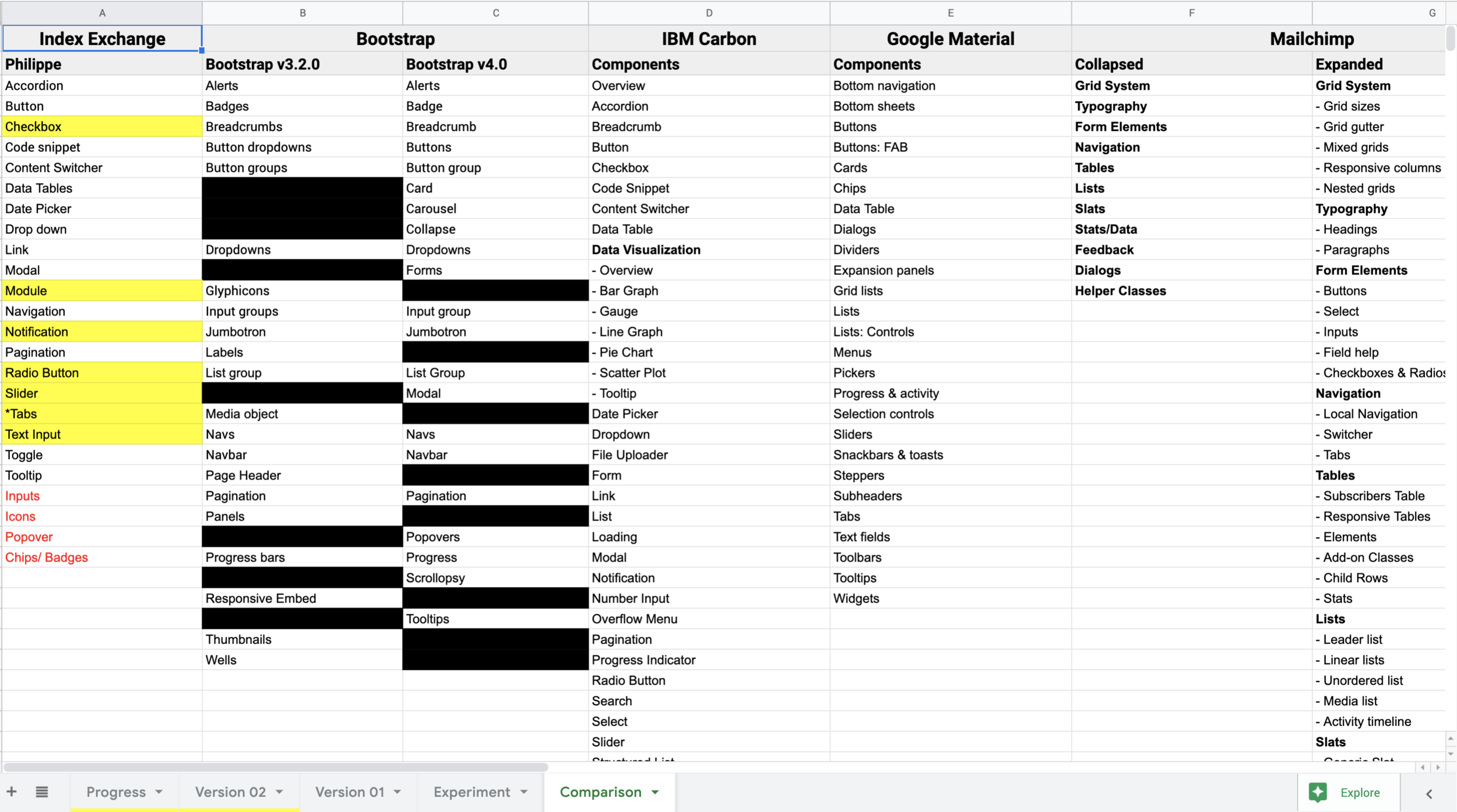
Through the UI audit, it became clear that front-end implementation was highly inconsistent across Index Exchange’s products. This meant multiple implementations of the same Bootstrap UI elements. For example, across Index Exchange’s application, there were 9 different versions of a primary action button all with slightly different, sizes, shapes, colours, fonts, interactions, and code. This was a common theme across UI elements in the companies application.
The major insight here was that not only were UI elements highly inconsistent in their interaction patterns but also in their implementation. This meant that there was extensive code duplication occurring. This discovery provided an opportunity to improve the immediate and long-term quality and consistency of the companies products at the level of code. We would use this information to define standard patterns and guidelines for UI elements that would be shared throughout the company. This meant defining these standards and documenting them in a format that would be accessible across the company. To improve design efficiencies this also meant creating a UI library so designers could quickly and consistently implement these new patterns in their work.
The Vision
When we began this project we did so with the goal of improving the overall quality of user experience in Index Exchange’s products. After discovering the lack of consistency in the implementation of both interaction patterns and UI elements we set our sights on a more lofty goal, to create a centralized, standardized, and well-documented set of guidelines. We believed the best way to do this would be through the creation of a centralized pattern library, and a matching UI library in Sketch.
I believed that by documenting and assembling a reference site of our patterns, we would be able to speed up our own design process and provide a host of other benefits including:
- Improved internal communication between product, design, and engineering.
- A focus on workflows and logic in design and development.
- Reusing things instead of reinventing the wheel over and over again.
- Quickly revealing any maintenance issues with the application because all of our patterns are in one place.
The Requirements
Creating a centralized, standardized, and well-documented set of patterns, rules, and guidelines is no easy task and composed of many parts. Before any work could begin on creating this resource first we needed to agree upon the range of UI elements to be included in this resource. Once we had agreed upon a list we would then need to define patterns and guidelines for every UI element reflecting the following requirements:
- An open and accessible web-based platform available to everyone in the company that does not require maintenance from engineering.
- Comprehensive, well-written documentation detailing how and when a UI element is to be used and implemented inside of Index Exchange’s web applications.
- Visual artifacts that act as samples to support written-documentation for each UI element.
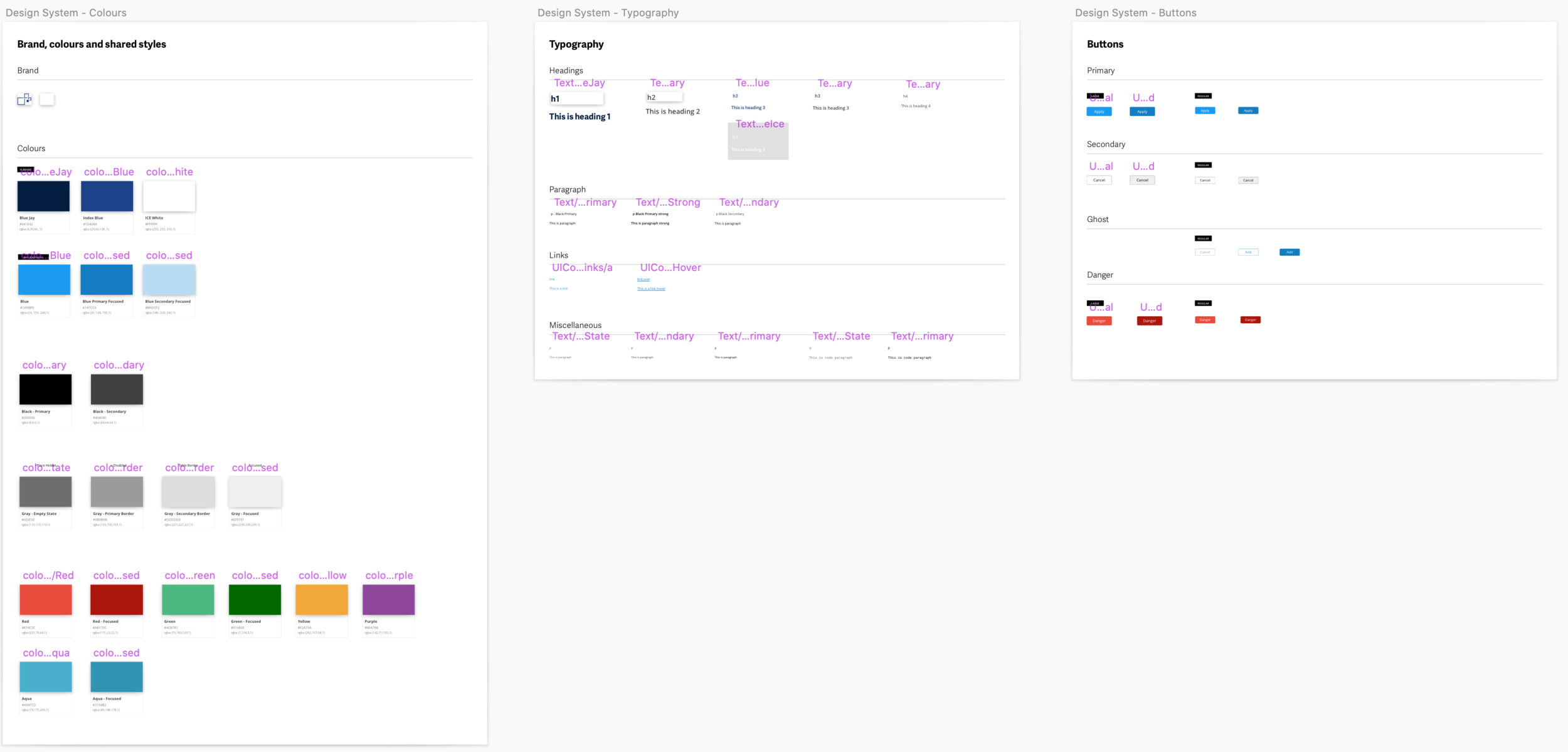
- A standardized colour, and type system to support the implementation of UI elements.
- A representative Sketch-based UI library that lives on Abstract as a shareable UI library for the product design team.
Detailed Design
Phase 1
We started the cataloguing effort by collecting screenshots from every page, and state in the app. Access to some pages was limited to special user types so getting access to these was a challenge.
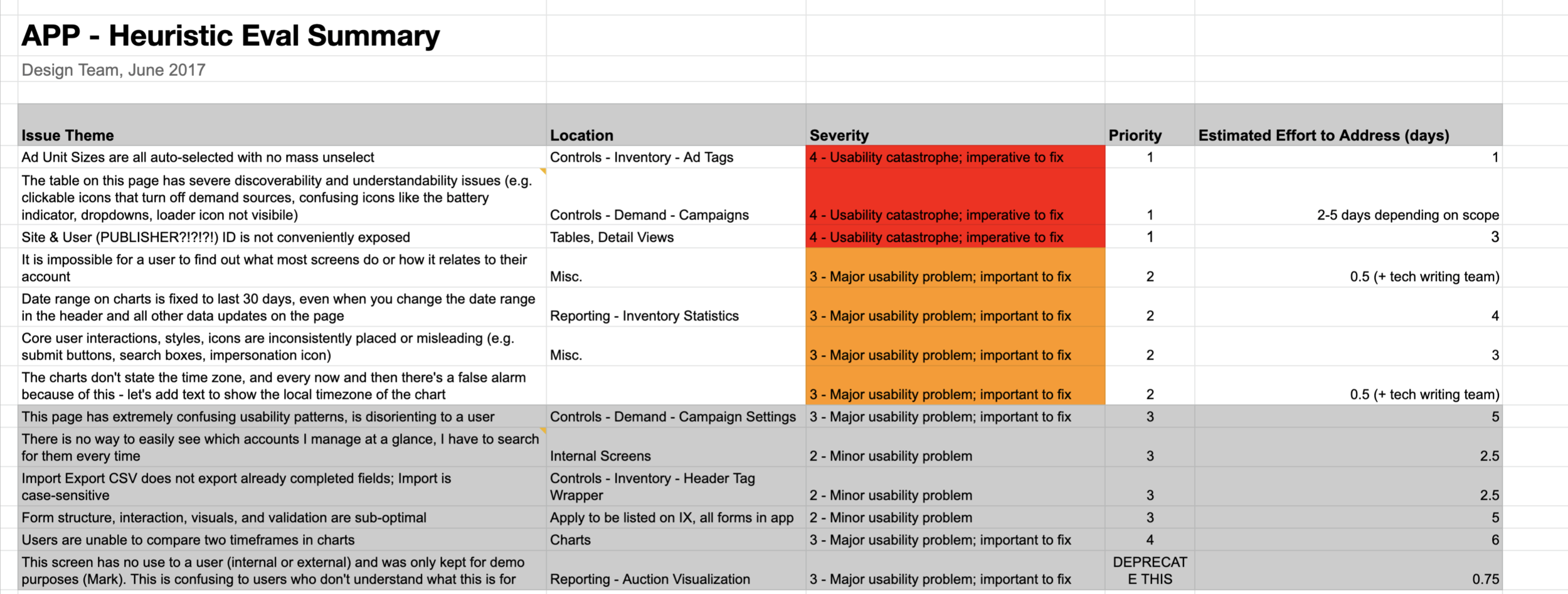
Once we had catalogued every screen and unique state in the application be began to conduct a heuristic evaluation.
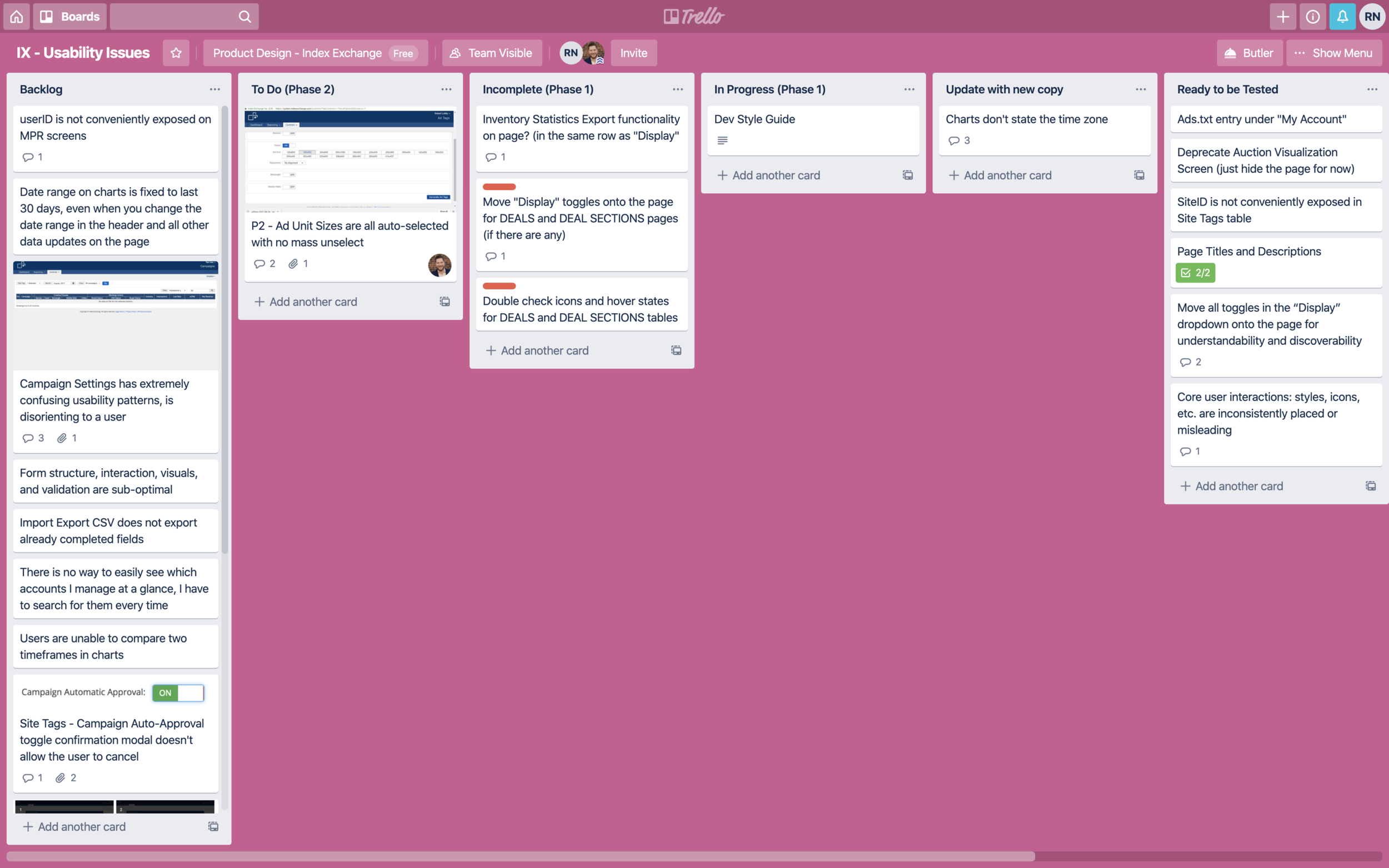
We used the results from this heuristic evaluation to generate a list of design recommendations to improve the overall consistency and experience of the Index Exchange app.
Once we had narrowed down a list of improvements we wanted to make, where necessary I produced designs to assist in the development effort.
Phase 2
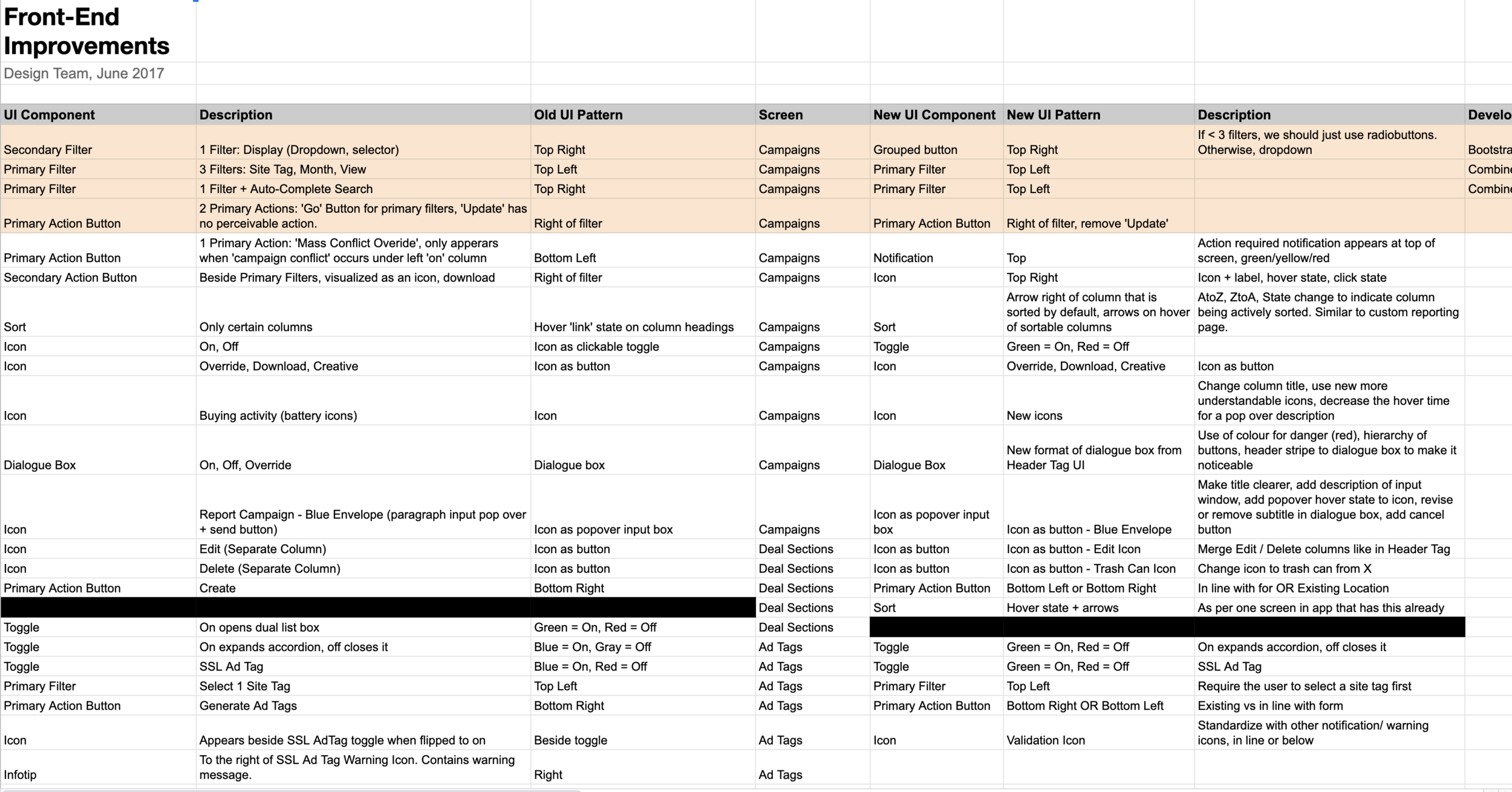
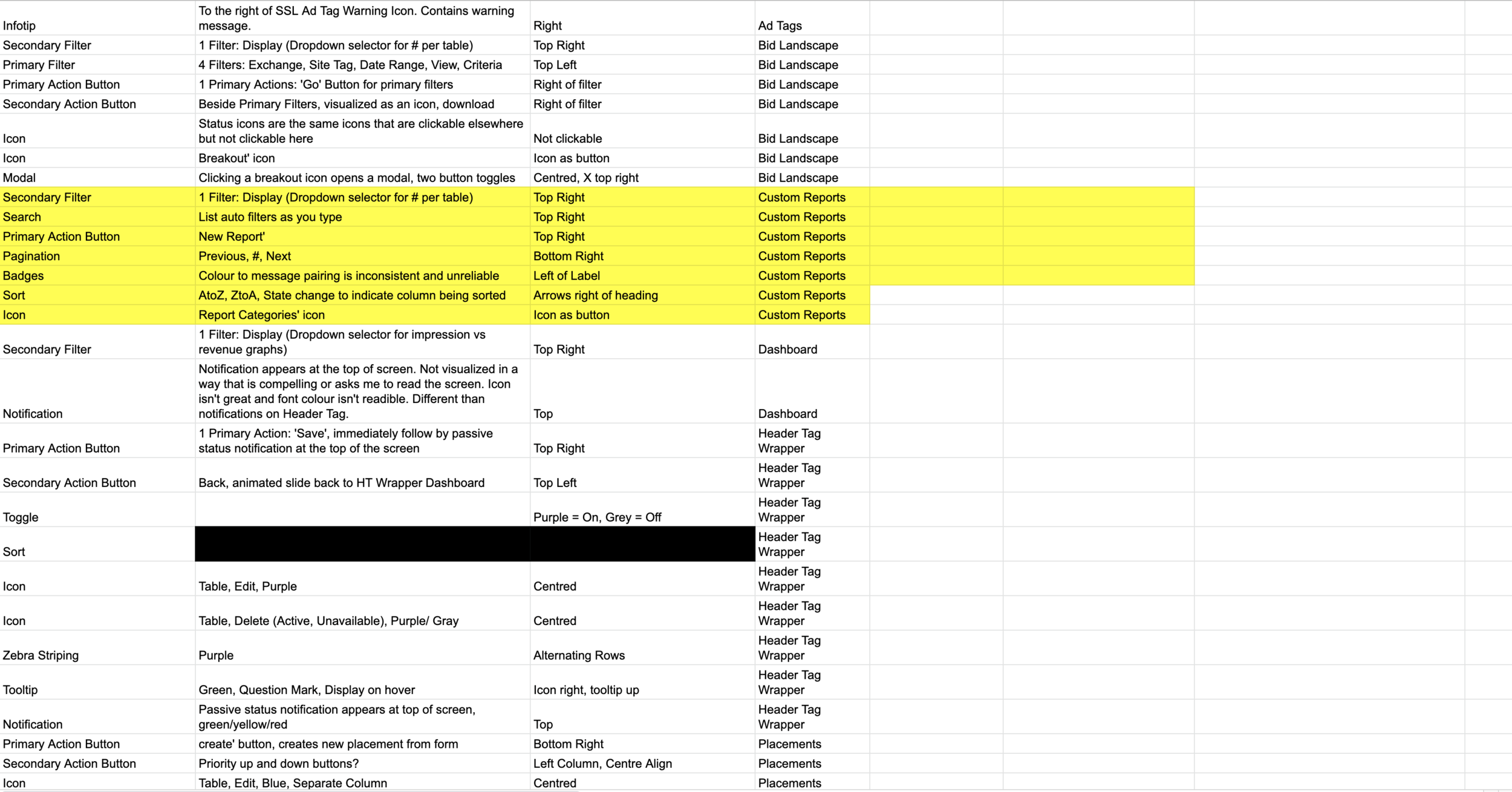
I began phase 2 by conducting a comprehensive audit of all of our UI elements across the application.
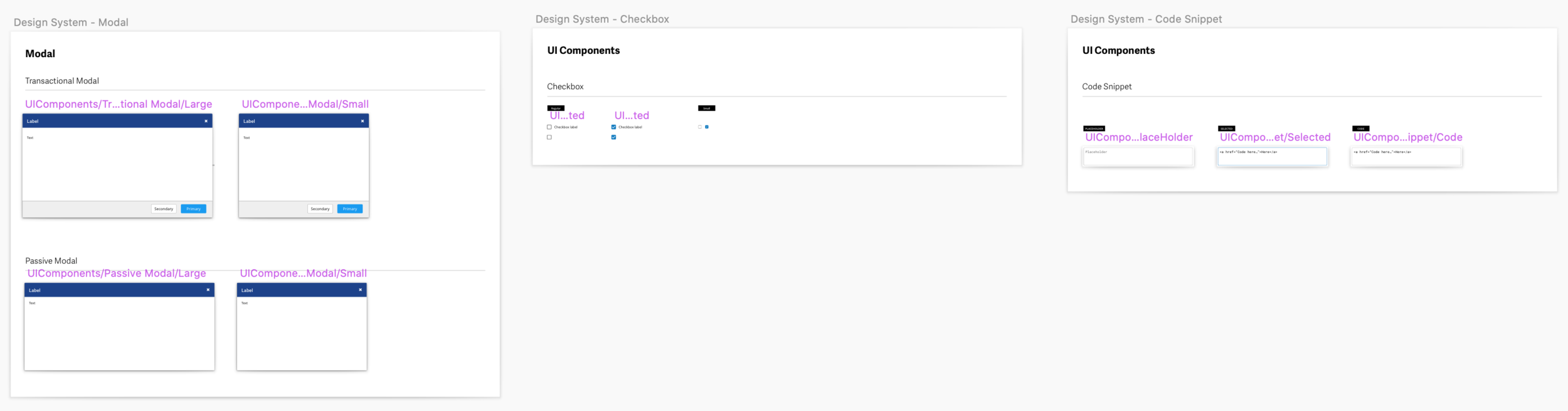
After completing this audit I used the results to lead the product design team in identifying a consistent pattern for various UI elements across the application as a new standard moving forward. These patterns would be documented in an easily accessible place so all product development stakeholders could use them. We would also create a Sketch Library to match the patterns we agreed upon for our UI elements. This would serve as the foundation for any design work in the future as well as for the pattern library documentation.
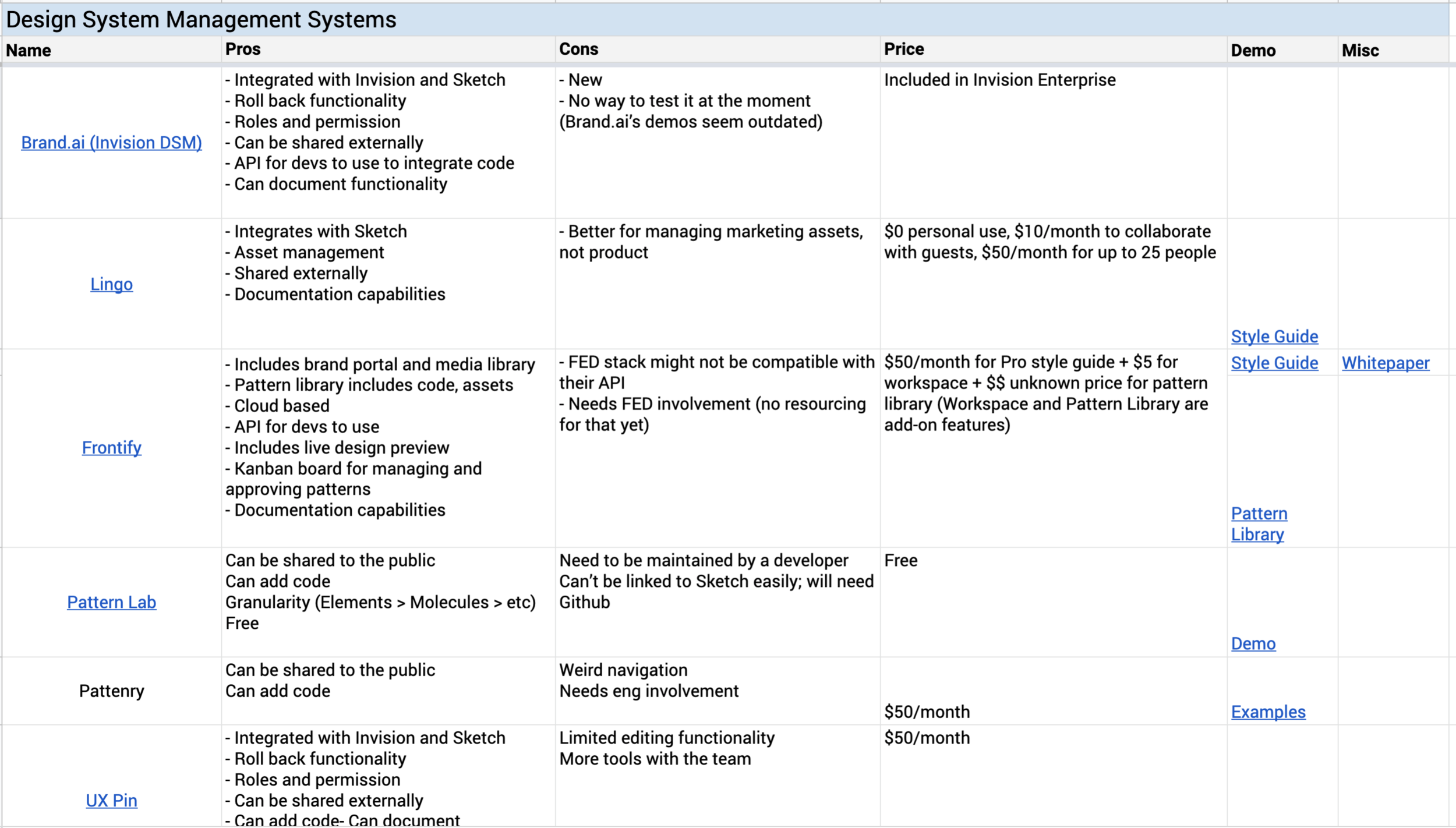
In parallel to building the Sketch Library, we began the process of writing the guidelines for our UI elements and documenting them on our site. As the list of UI elements began to grow we looked to other major design systems and patterns libraries for inspiration on how to structure our pattern library, it’s information architecture, as well as the content of our pages for our users.
Many companies produce style guides, pattern libraries, and design systems but one of their biggest challenges is often adoption and use. That’s why we culminated this project with an official launch event. During the event, I gave a presentation to the entire company detailing what it was, why it makes their lives easier, how to use it, and finally a vision for the future.
The Impact
Improved Product Development Speed and Consistency.
Working in collaboration with our UX Developer we implemented the only major UI update ever conducted across Index Exchange’s web application focused on improving the consistency of major interaction patterns and reducing UX debt. This lead to the design, documentation, and deployment of a publicly accessible pattern library and supporting Sketch library that reduced the instance of code duplication across Index Exchange’s products and increased production velocity for both engineering and product design. This directly resulted in a decrease in time to high-fidelity design artifacts, an increase in the product design teams available bandwidth, and a decrease in simple UX requests.
Challenges
I encountered numerous challenges throughout the process of completing this project however a few challenges stood out the most:
Resourcing
There was a lack of engineering resources and product buy-in to implement our recommended improvements. This required me to be very selective about what design improvements to prioritize.
QA Intensive
Completing the UI audit at the level of detail that was required meant tedious and labour intensive hours going beyond assessing interaction patterns and digging into every element on every page at the level of code.
Writing
I set out to painstakingly document patterns and guidelines for each and every UI element in Index Exchange’s web application in a publicly available and open format. This was no easy feat as one of two designers working on such an extensive library.
UI Kit
In order to scale these efficiencies for the product design team, we need to create a matching UI library in Sketch in order to be able to quickly and efficiently use the pattern library in our designs.
Adoption
Adoption by the Engineering and Product team has been limited although we have maintained the support of the pattern library and still use the associated UI kit anytime we're designing for a product built on IX's legacy infrastructure.
What I Learned
Implementing New Systems Can Feel Like an Uphill Battle
The life of a product designer in a company with low corporate UX maturity can be really tough. It often feels like you’re fighting an uphill battle with limited resourcing, occasionally scoring a small victory but with limited ability to scale those successes. Being able to adapt quickly requires both an efficient workflow and a well-defined collection of reusable parts that can assemble new interfaces fast, without accruing new technical or design debt.
New patterns come at a high cost—they require new design elements, additional code, maintenance, and they increase the cognitive load on users. Most importantly, the pattern library was both a learning opportunity and a compass to correct our course as we began to design and build a new, modern design system to support the future at Index Exchange.
Made in 🇺🇸 with ☕️🥃❤️